Description:
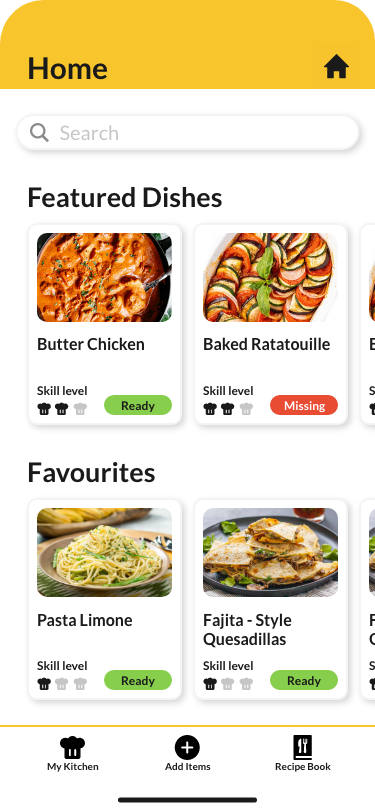
Our first project in Advanced Web Development with Ilse Dyck when we were back from the 2020 winter break was to invent an app that could exist five years from now! As we only had five weeks to work on the app with all our other school work at Red River college, this was a group project. The app we were proud to design is called Skillit, an app that uses a virtual chef to help you learn how to cook quick and easy meals in your own kitchen!

Context:
This group project was divided into five parts since there were five people in it.
- App name and icon/branding
- Content & wireframes
- User Experience Plan/Strategy
- User Interface design
- Prototyping (x2) & Presentation
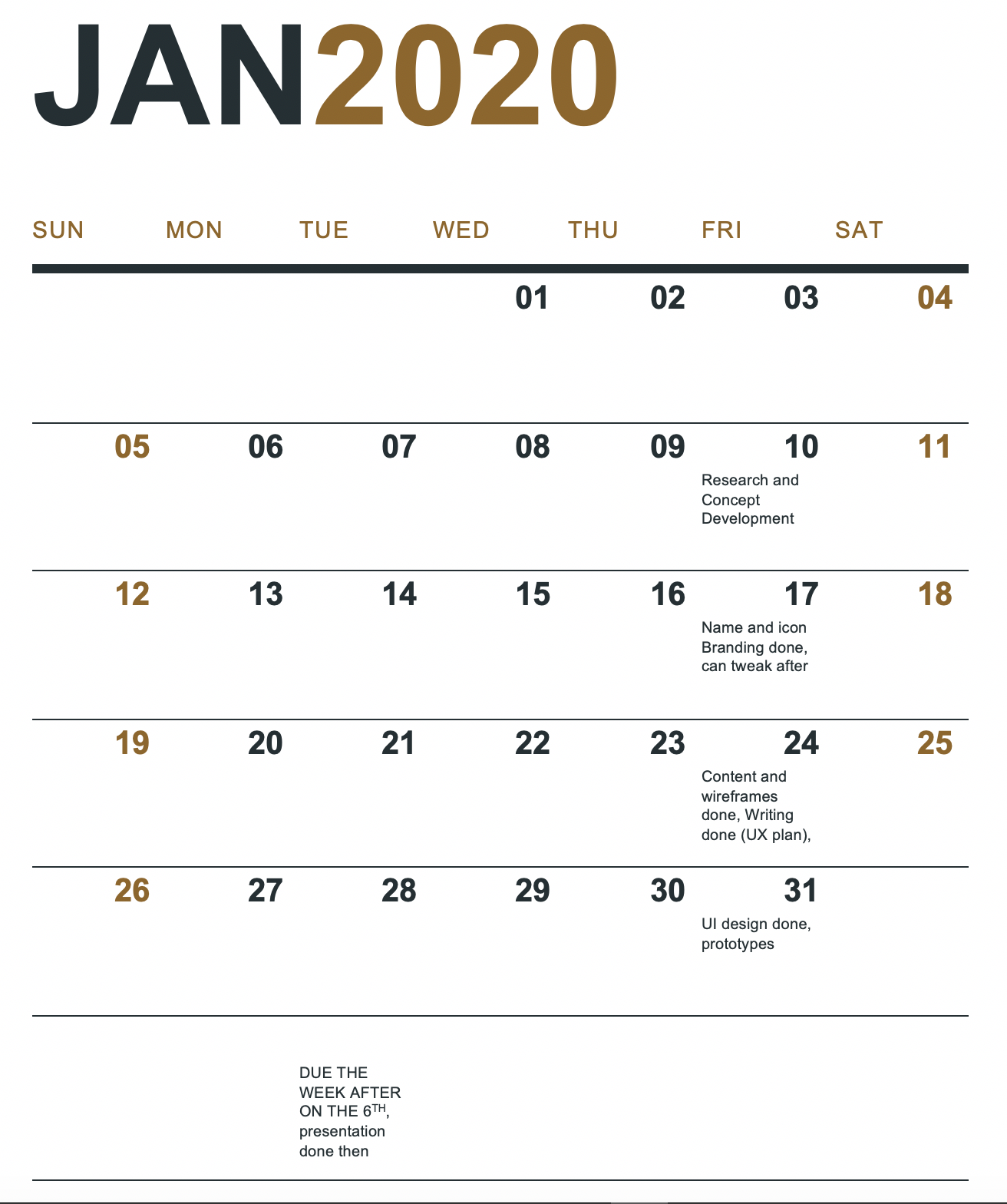
When we were first given this project, as a pseudo leader of the group I whipped up a quick schedule since we could already see how much work there would be involved, and how the app’s progress depended on each group member’s work. Little did we know, two of our group members would drop out of the class one week and two weeks into the project. In the end, this quick organization and my group’s ability to work consistently hard throughout the month enabled us to power through this unfortunate turn of events. In the end, I handled the UX plan and strategy, the Invision prototyping, app testing, and the final presentation to our class.
Process:
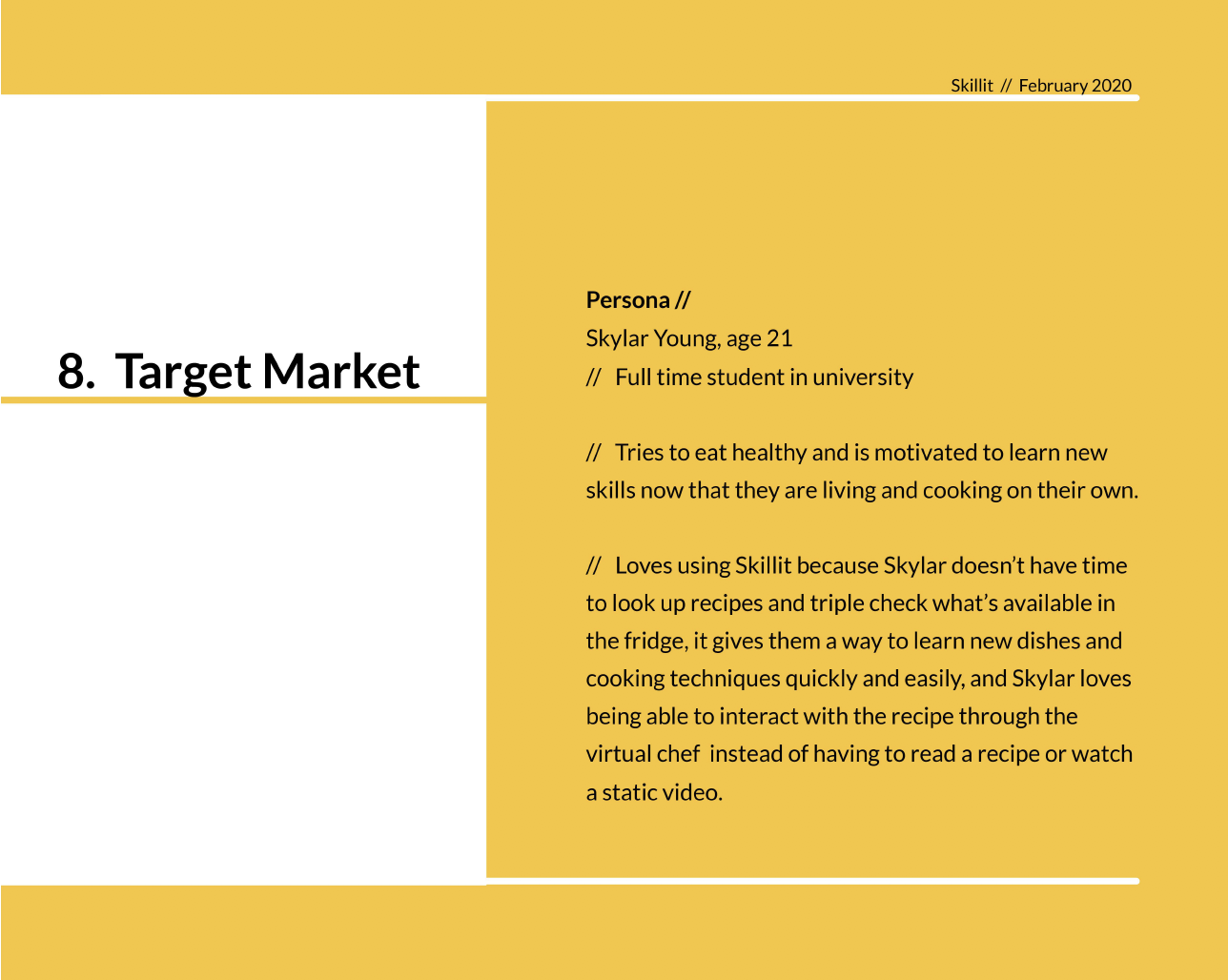
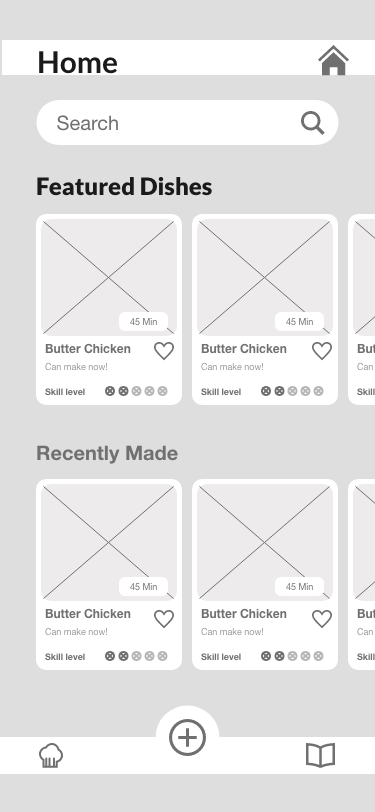
The central part of my work for Skillet was to create the UX plan, which was separated into many categories. Among those categories, my priorities there were to come up with the description, features, monetization and marketing plans for Skillit. In addition to that priority, once all that groundwork was done and my other group members Aaron and Fernando had created wireframes for our app’s pages, I could take those and put them into InVision to test users with our app.
Most of the central ideas to Skillit were discussed and solidified during our initial team meetings, and I only had to write them down properly and streamline the ideas. Some areas however, like the marketing plan, were done by me and I spent time researching existing apps that do similar things to Skillet.
In InVision, I tested three users with our app’s wireframe content. I gave them four tasks:
- Add an apple ingredient to your inventory
- Search a recipe to cook
- Start and cook a recipe to completion
- Go to where you would browse for recipes
After testing the users and talking with them after their session, I found that we had some changes to make. Some issues were due to the fact that it was just a wireframe with fake content which was unavoidable at the time, but others, like ambiguous icon usage and favouriting recipes, ended up being very helpful feedback for us.


Outcome:
In the end, I compiled all this information in a UX plan guide, and created a presentation to the class based on that document. You can download the UX plan, and look at our app prototype in InVision here. I’m very proud of what we were able to achieve with 40% of the initial team size, and would love to see Skillit on the app store someday.
Looking to get in touch with me? You can email me with any inquirires or questions at . I would be happy to answer any questions and set up a meeting with you.